|
There is a saying in the teaching profession: whoever is working the hardest is learning the most. Too often, it’s the teacher. If you don’t want people to be passive “on the job,” then you cannot allow them to be passive during the training for the job.
On the cover of the book and in many parts throughout, you will find text displayed in custom fonts. Both fonts were created using Calligraphr and then signed with an open license for our publisher to use them. These fonts are also included in Explain Everything.
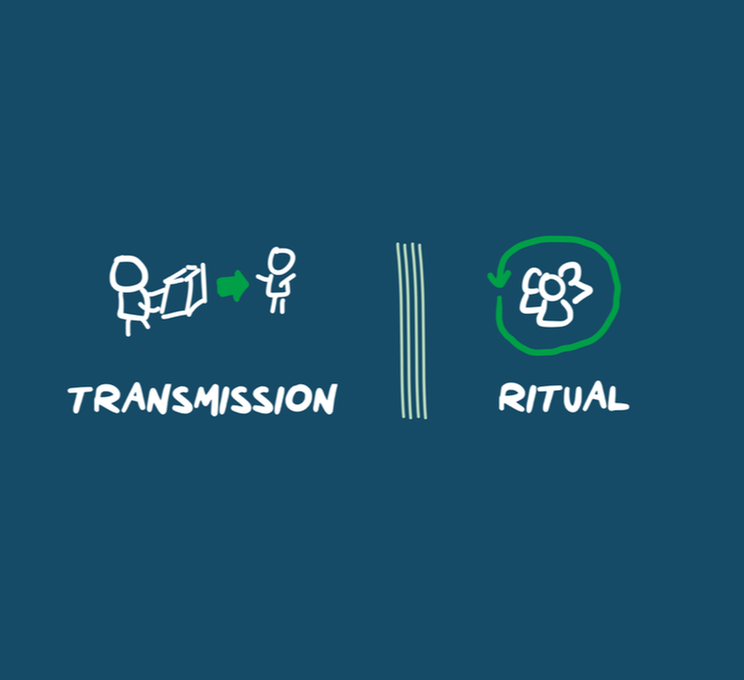
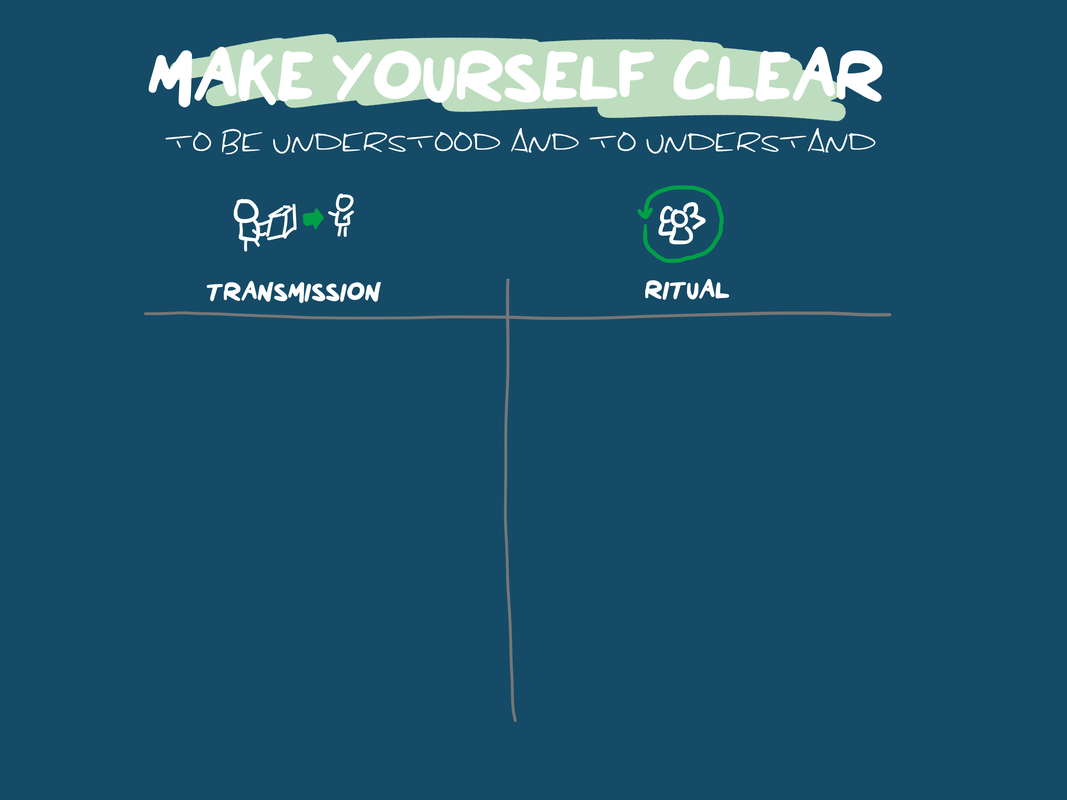
You can download and install (at your own risk!!) the fonts for yourself: reshanMain.ttf reshanHeader.ttf Steve Valentine shared some interesting excerpts from the work of James Carey (which he learned about via NYU's Jay Rosen). One of Steve's suggestions was to keep track, during the course of a day, of how different conversations and communications would fall under when looking at them through the lenses of Transmission and Ritual communication. Read Steve's post for more about those definitions. Here is a whiteboard template that can be used in conjunction with that exercise.
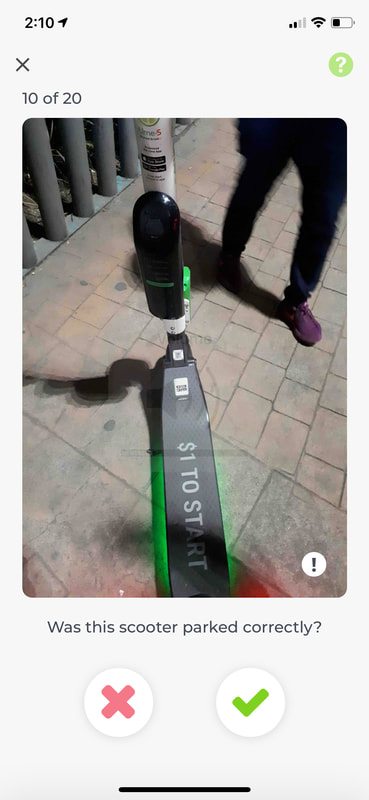
While in Wrocław, Poland last week I had my first experience with an electric 'scooter' service where you download an app, scan a QR code, and rent a scooter on time-metered terms. Not having a helmet, I hedged towards the slow side of the speed range of this vehicle, and only rode it in a wide open square (late at night) to avoid injuring any poor bystanders.
It was a delightful experience - from first locating a scooter on a map, sending a 'ping' request so that the scooter would make itself easier to locate as you got closer, to riding around, and ultimately parking. When you park, you have to take a picture of the final place. However, as one of my colleagues pointed out, you never actually can reference your own picture or others' pictures when searching for a scooter. However in the Lime app, there is a 'game' where you can judge the parking excellence of others. It was suggested to me, and I agree, that this is probably around some AI training so that the application can suggest better parking guidance when someone finishes a ride (i.e. to not block an ADA accessible ramp, for example). "Think about a time when you have just forwarded a link or posted a resource – something that you stumbled upon and found interesting or that your leaders are expecting you to share with your respective audiences (e.g., customers, clients, or team members). The lazy move is to just send the link and hope that some percentage of the audience investigates it, and that a smaller percentage is able to do something meaningful with it. The less-lazy move might be to layer on some expectations. The winning move, however, is to correctly frame ‘why’ the resource is important, comparing and contrasting how, without that resource having been explored and considered, the service/client/customer relationship will be worse off."
From Make Yourself Clear Yes, there are many best seller lists on Amazon. Still, it is nice to see that more than a month away from the release that we have cracked the Top 10 for Business Sales.
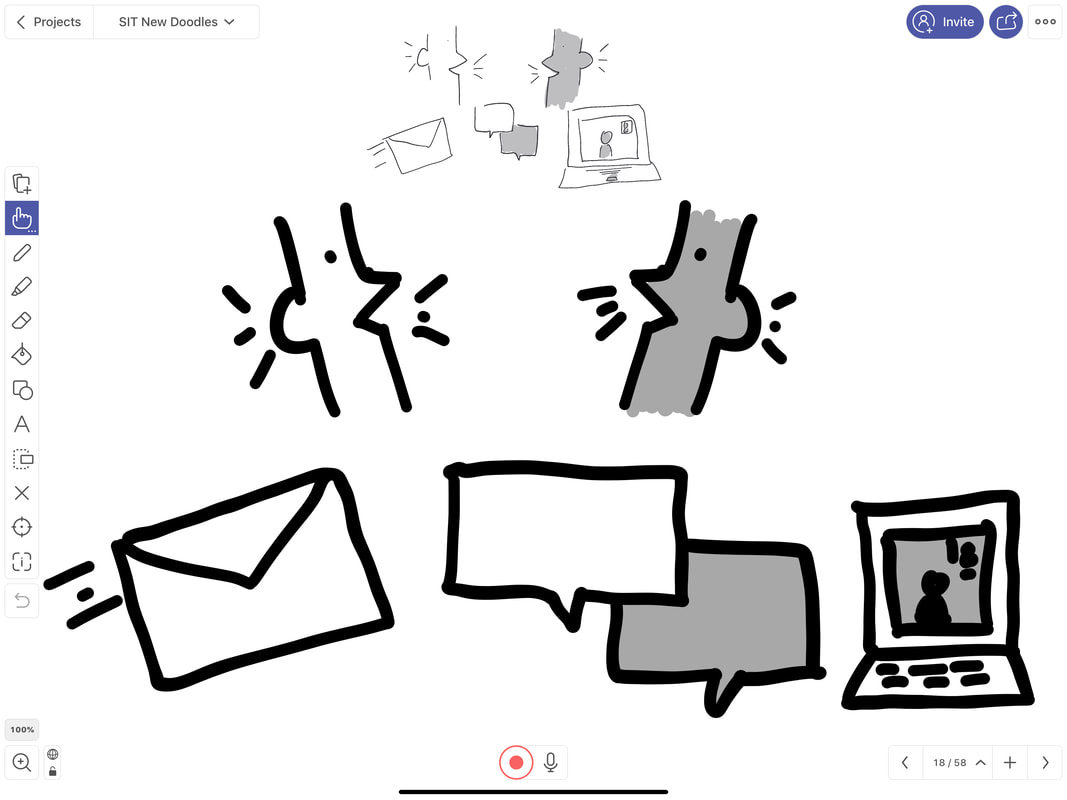
All of the doodle artwork in Make Yourself Clear was created with Explain Everything using an iPad Pro and Apple Pencil (2nd Gen.). I had actually done one entire set of doodles, but seeing them in context with the book and in print made me realize that a thicker, heavier style would translate better and also be more discernible when smaller versions of the images might be used.
In order to have consistency, I started with a blank project and set up the pen and highlighter thicknesses and colors to the ones I wanted to use. I also had to think about framing the doodles and whitespace around them so that if it was a simple doodle - like a single object - it would not be much larger and thicker in comparison to doodle with multiple components. In the screenshot above, you will notice the first iteration of one particular doodle (about communication channels) and the second iteration. I think both work well digitally, but the bottom one translates better to the size and medium of our book. Maya Man, currently one of the “Fivers” of Google’s Creative Lab Five (NYC location) spoke to my students about the intersection of art and coding.
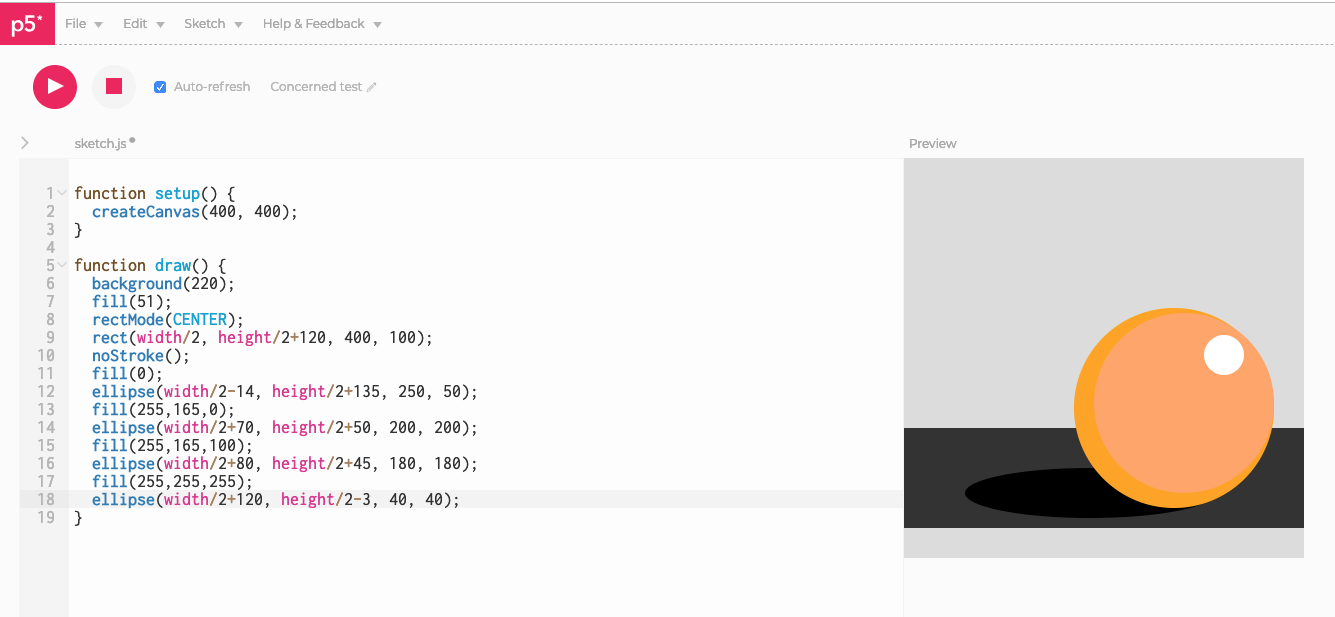
As part of what she shared, we did an activity using p5.js, a very accessible interface for programming (it’s either inspired by or built using the Processing language - I need to understand this relationship better). One activity she introduced was to look at interesting artwork and then to try and reimagine it by coding drawing actions using Processing. This is meant to be a beginner’s foray into visual art created with code. She set up a still life for inspiration, and the image above is the code and the outcome of the orange that I focused on. |











 RSS Feed
RSS Feed
