|
The second belief in our book is that leaders who successfully blend their practices both design spaces (physical, virtual) and care for those spaces. A key to this is that the leader is both interested in the user experience and user interface — again for both physical and virtual spaces — and that the leader has a keen sense of the perspective of those whom he or she is meant to lead (that is, empathy). If you want the people you lead to be the beneficiaries of technology and feel comfortable entering technological spaces to perform job tasks more efficiently and even joyfully, they must feel that an interested, empathetic leader is monitoring those spaces and making continual adjustments to improve them. For this graphic I just used the draw tool to draw some colorful dots around the border and then used the text tool and copied/pasted the text inside. I used two variations on the same font family (American Typewriter).
0 Comments
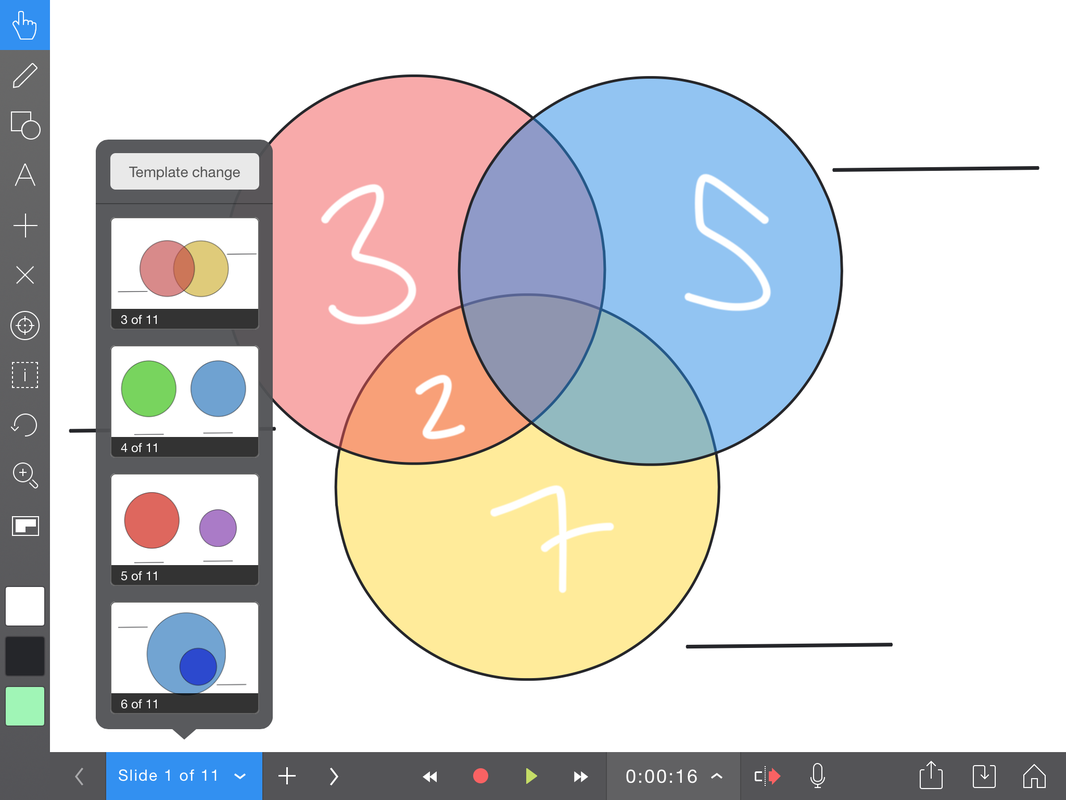
This is not necessarily the most exciting of topics, but I do think that Venn Diagrams are incredibly useful ways to represent/visualize certain numerical situations. I've created a simple template with a variety of Venn Diagram configurations (though certainly not every possible one!). In the video below I take the existing template (which I created) and unlock, duplicate, and change color properties for one of the circles and attempt to make a quadruple-circle diagram. That's a challenge in and of itself! I believe I have mastered the art of scanning both paper and mobile tickets at the NJ Transit turnstiles at Secaucus Junction in NJ. As I get used to this commute I have had to deal with some new challenges for me. On many busy days I have mildly panicked as my ticket would not scan and I would begin to hear the sighs and mutterings of the line people building up behind me. But now I have found the solution: slow and square. If you keep your phone or ticket rectangularly aligned with the scanner glass AND place the ticket or phone very slowly, it gets picked up right away! Now I breeze through with no fear. I hope some other NJT riders will come across this post and learn about it - especially those in front of me! The 1/4 inch to USB cable that came with the Rocksmith guitar video game for XBOX works perfectly with Garageband! Rocksmith is like Guitar Hero, except you can plug in your own guitar and play along with the songs while learning new riffs and techniques. I was super excited when on a whim I connected a guitar to my computer using the cable and it works right away with a really solid and strong signal. I learned that when using homemade pizza dough, you can roll it out really thin and it will still produce a nicely sized crust after baking. My first few attempts resulted in way-too-thick crust and basically inedible pizza. I followed Bobby Flay's recipe (with my daughter helping). There is a product called Circuit Scribe that allows you to draw your own circuits! I learned about this via the NYCIST listserv. And for the final one for this post, iPadPalooza has posted the Mini-Keynotes from this summer's learning festival. Mine is below and you can check them all out here. How many will notice? Heads up Getting where they need to be Walking, speed walking School bells ring Something feels different It looks normal But on closer inspection Same binders Same branding Same size But how Many will notice My sneakers are mismatched. Note: This was not intentional. I only noticed as I was walking to the train this morning!
It's raining today in New York City with lots of people carrying umbrellas. I download and imported into Explain Everything a painting posted with the title On the Wall - New York City - 2013 posted by Flickr user Scott Loftesness. The accompanying 16-bars was inspired by the music in one of my favorite movies Man on Wire and also listening some olded Sigur Rós tracks on my drive home yesterday. I inserted the painting a second time and cut out one of the umbrellas. about halfway through the video I enlarged it, manually rotated it for a moment but then set auto-rotation to bring the painting to life, just a little bit. Each main chapter of our forthcoming book outlines a belief that Steve and I share about blended leadership — that is, leadership that appropriately shifts between online and offline modes. Here is a quote from the chapter titled: Engage with Thought Leaders, Engage as Thought Leaders. If your school faces a problem the likes of which it has never seen, the most networked individual on your leadership team will know where to turn to begin to address the problem — maybe a blog, maybe a comment stream, maybe a conference or consortium, or maybe another industry altogether. This graphic was also created in Explain Everything. What appears to be a fence is actually lines drawn and duplicated to create an interesting 3D effect. Here is the project file if you want to take a look (last week's graphic is slide 1, this week's is slide 2).
I created a playable chess board project file in Explain Everything. Hiding it on the Moon was probably an unnecessary step, but as I was already using these graphics in preparation for a tutorial series we are doing with Book Creator (see my first guest post here), I could not resist. The chess pieces themselves came from OpenClipart.org from a user named akiross. I downloaded each image and saved them in a folder in Dropbox. I also created the board in Adobe Fireworks though I easily could have made it with shapes in Explain Everything. It could be a fun activity to have kids design their own chess board and pieces (or any other familiar turn-based board game) and then record themselves playing it. Each piece has both the rotation and scale locked to avoid accidental scaling or rotation. The board is also locked in place (along with the Moon and Earth). I also used the Zoom tool in the beginning of the video - first to center the moon (double tap a location to 'smooth pan' when at original zoom level). The second (slightly botched) use was after zooming in I tried to smooth pan but forgot that I was not at the original zoom level, so the double tap actually zoomed me all the way back out. Oops!
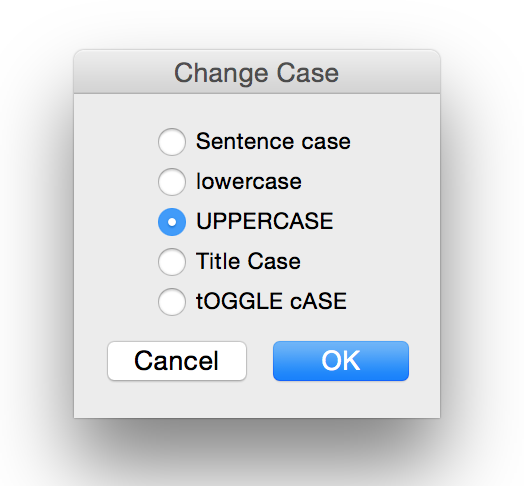
So try to play a game of real-time chess, or perhaps create your own board! I'd love to see someone make an Explain Everything version of Risk (insert a browser with a rolling dice web-app maybe?)! Here are a few of the things I learned last week. It's obviously not everything! Just a few interesting moments. I learned that if I really want to make a routine out of writing blog posts, I have to assign a calendar event for each day's post. I learned that there is now a $15 Pi computer (via @KarenBlumberg) In Microsoft Word, you can change the capitalization (change case) very easily by going to Format -> Change Case. This is super helpful when preparing for manuscript submission a document that started in Evernote, was moved to Google Docs, was then copied and pasted directly into MS Word (in ,doc format), was proofread with track changes on, and then was copied and pasted (in plain text) into MS Word (in .docx format). .And I learned that I'll be presenting at both FETC (Orlando, FL) and the NAIS Annual Conference (San Franscisco, CA)
I was feeling inspired by the MIDI-sounds of old NES games. This tune, written in GarageBand for iOS, is the background music to a "birds-eye" driving game. I made the prototype simulation in Explain Everything by first drawing (very poorly!) a road, some yellow dividing lines, a few trees, and a couple of road obstacles. I also created a "car." All the objects were grouped appropriately and had scales locked. Using the "mixed recording" mode, I first animated the movement of the road. Then I went back to the beginning, hit record and animated the car. Post production was completed in iMovie for iPad.
|
AuthorDr. Reshan Richards. Learn more here or contact me here or follow me here! Get the Blending Leadership Newsletter with 6 simple things to check out with each edition. Opt in here.
WatchTEDxNYED: About Assessment
Archives
October 2017
|


















 RSS Feed
RSS Feed
